第十一届 D2 会议的观后感与总结
生平第一次参加这种技术会议,围观各种前端界网红,感觉知乎和微博里的网红都触手可及,记下这篇观后感与总结。
Weex 在双十一会场的大规模应用
鬼道 淘宝
相比去年双十一,weex 在今年双十一的主会场中几乎都使用了 weex
DOM 嵌套不要太深,否则将导致性能问题
长列表滚动-性能问题,H5 lazy load 体验不好,原生好于 weex
帧率方面,weex 在 Android 与 iOS 上表现一致,而 H5 在低端机上(特别是 Android)表现较差
iOS 中打开多个 weex 页面,使得内存占用过大而导致 crash
解决方案:
- 主会场单实例
- push 页面设置上限(双十一中上限为 5)
H5 降级方案,不过几乎没开启
iOS JSCore 内存,通过分析 JS Heap,发现是 JS 引用持有导致的内存不释放(好奇 Android 为什么没有问题,是安卓内存够大不在乎吗?)
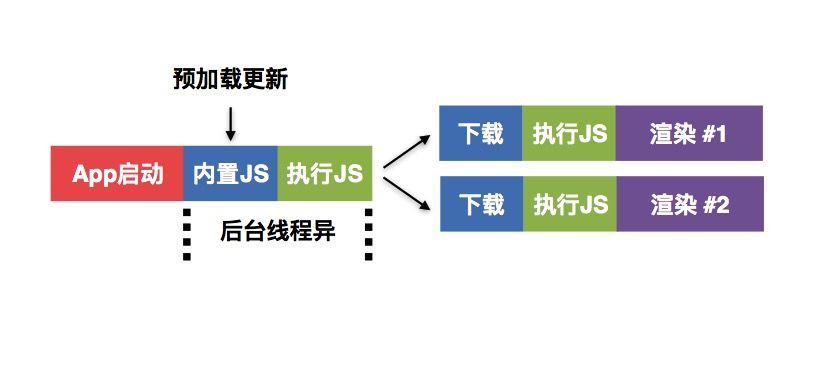
通过预加载提高页面秒开率:
a. App 启动预先下载 JS;
b. 通过长连通道 push;
c. 本地 IO;
d. 平台自动化对接;
framework & bundle 分离,共有逻辑前置 + 异步执行

Node & Tree 渲染结合
Node: 最小颗粒度渲染
- 解析 DOM 后立即显示
- 不会长时间阻塞主线程
- 可能造成多次冗余的 Layout
Tree: 块级渲染
只需 Layout 一次
可能阻塞主线程
weex 存在的缺点
- 发布无灰度
- 缺失兼容性与性能验收
- 线上监控未到人
- 组件生态相比 RN,差距大
- 富交互能力
- 常用 API
未来会丰富组件市场,同时添加研发支撑(上述1-3)
XCore —蘑菇街移动端动态跨平台开发框架
蘑菇街 王兴楠
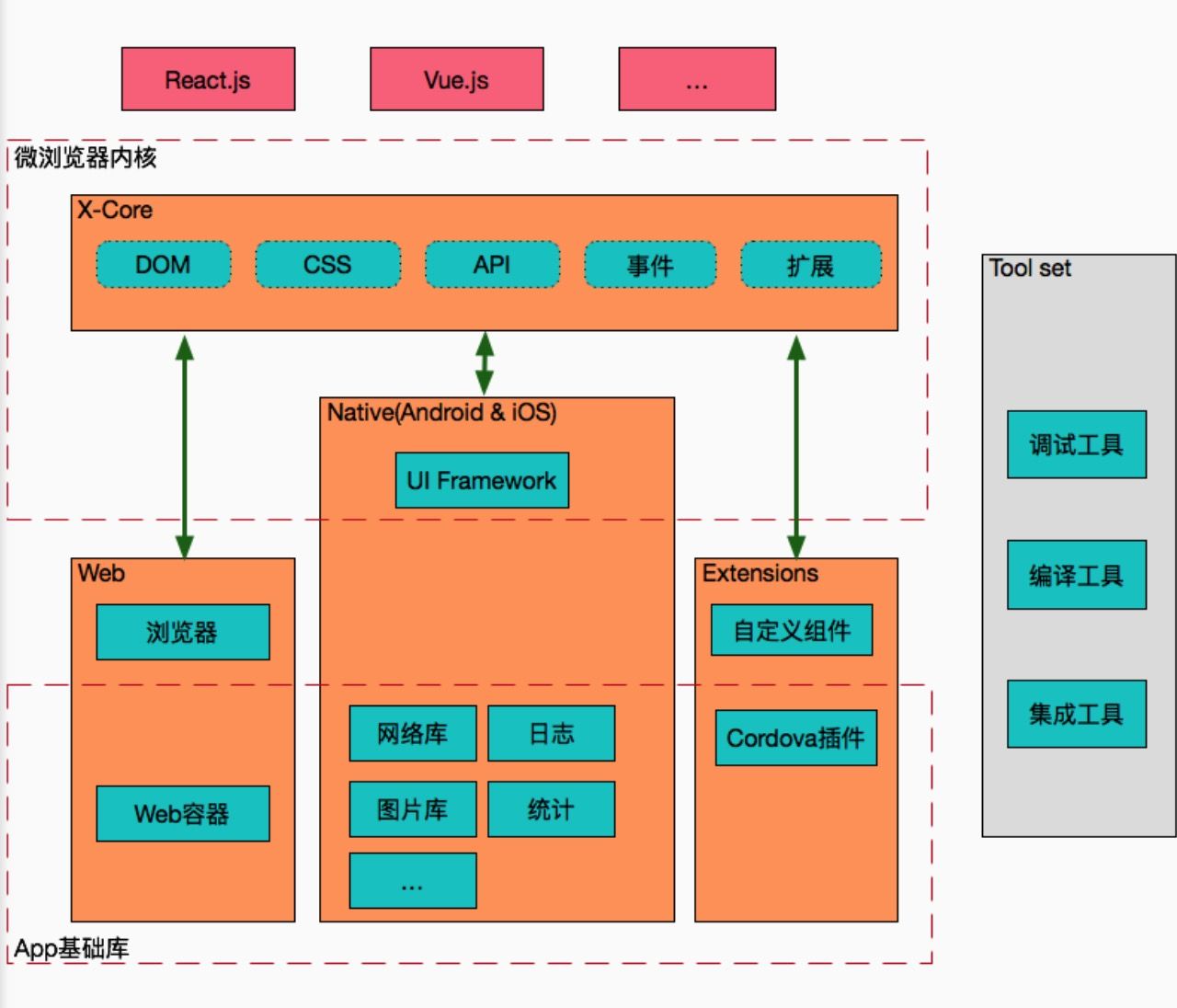
- 移动端业务场景定制的一套动态跨平台开发框架,但是目前并不开源
- XCore 封装了底层,自称新造了轮子,而不需要改变现有框架的编码方式(Vue.js,React,DOM),即车不需要变

与 weex / react-native 差异,三棵树,DOM tree,Shadow tree ,Native tree
以 Web 的方式快速开发与部署可运行于三端(H5,Android,iOS)的代码
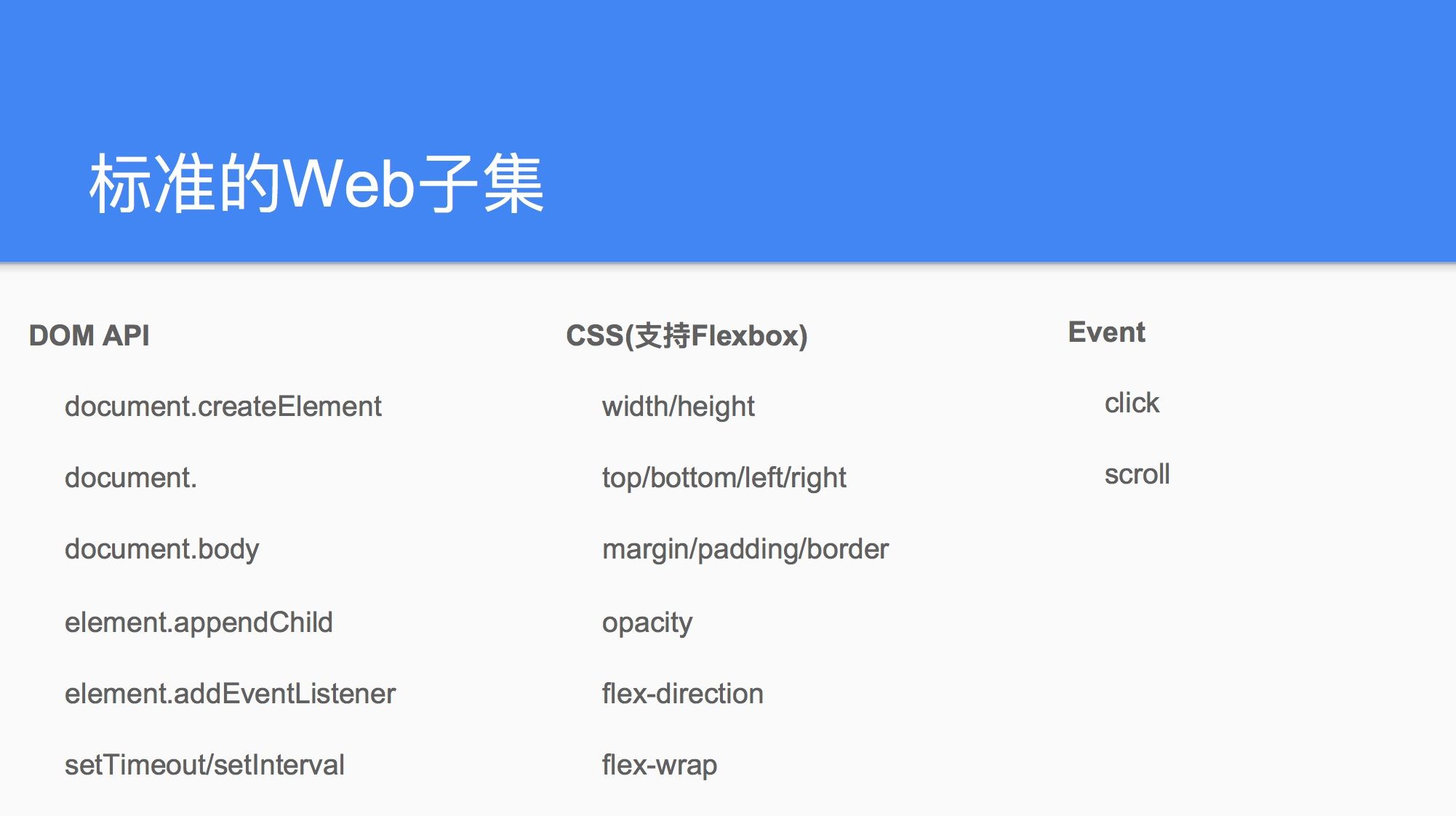
实现了一套标准的 Web 子集

对比 RN,Weex:
a. 定位不同,解决特定业务场景的问题,并不是一个业界通用的开源方案
b. 目标不同,采用了一个浏览器的架构,不绑定固定的前端框架
只要使用的 DOM 层面或者是模板的层面,在 XCore 模板范围内就可以.
基于云端真机的无线调试解决方案
淘宝 肖焉
- 真机放置在机房中,远程申请进行调试,只对阿里集团内部开放,对外开放已在计划中。
- 这种核心竞争力大概不会对外开放吧。
蚂蚁财富的 BFF 实践
蚂蚁金服 汤 尧
BFF: Backends for Frontends,复杂环境的必然产物
核心思想
在前端页面与后端 Java 间加入一层 Node,使 Node 直接调用 Java jar 包(hessian),Node 层完成多端 API 接入、裁剪、格式化、聚合编排,从而控制接口数量,规范数据格式,只把用户关心的数据输出给界面,同时也方便了数据的 mock
业务现状
- 服务层 API 相对稳定
- 体验者 API 经常变化
场景
多APP适配:
- Error code 统一管理
- 数据一致性
- 免登
- 业务日志
…
聚合
- 简化客户端逻辑,减少网络开销(毕竟有些后端接口的数据,前端可能只需要获取其中的一部分)
- 敏感信息过滤(我朝你懂的)
Node.js 在 YunOS 中的最佳实践
YunOS 逸臻
把 Node.js 引入到 YunOS 的基础架构中
对 IO 优先的 Looper 机制的改造和优化
Node.js 的消息循环机制完全由 IO 事件来驱动
终端设备的场景在 UI 渲染及非 IO 任务的及时响应的需求
解决:将系统任务与 Node.js 的 IO 任务融合,二者地位基本相当,系统任务优先级略高;系统任务通过异步事件接入 Node.js 的队列中
性能优化
- 将系统级 JS 模块合并加载,减少 IO 次数
- Code cache,预先将 JavaScript 代码编译成 cache 文件,运行时直接加载 cache 文件,调过编译过程
- require 的懒加载,require 时不真正加载模块,而是在第一次访问对象的时候进行加载,从而减轻启动时的压力,优化启动时间
提出模块可卸载概念,不过这样的话,是否顶部 require 的模块并不是都用的了?因为无法获知该模块是否在某个地方被卸载了
NW.js: 集成DOM和Node.js的编程方式
Intel 王文睿
NW.js (原名 node-webkit )通过集成 Chromium 和 Node.js
感觉枯燥,讲的不好,回答问题也不诚心
- 在 DOM 中直接调用 Node.js
- 介绍 NW 的主要功能和最新进展
个人比较看好 electron,成熟应用比较多(Atom, VSCode),社区支持比较好
从 React 到 ClojureScript
饿了么 题叶
- 主要介绍了一些函数式编程的概念
- JavaScript 有种通过自我阉割来实现函数式编程
- 介绍性较多,走马观花
大数据下的前端优化实战
UC 庞锦贵
- 借助 UC 浏览器的海量用户产生的大数据,针对特定场景的一些优化(场景性特别强,有点 hack)
- 通过在浏览器内核打点的方式进行数据分析(希望我司未来的客户端 webview 实现类似的打点分析)
第十一届 D2 会议的观后感与总结