使用 Node.js 将珍藏的 bash 脚本封装成命令行工具
阐述如何将一个常用的 bash 脚本融入 npm 生态之中,此处以最近遇到的一个 CR 提交脚本为例。
背景
作为程序猿,大家或多或少地都用过 GitHub 上的 merge request 功能。当然,除了这类 Code Review 方式,不少公司都有自己的 Code Review 平台,我司也不例外,我们使用了类似 Gerrit 的工具,此处我们暂且以 Gerrit 指代。由于最近在治理工程时,需要全面切(要)到(求)使用 Gerrit 进行 CR 提交。发现 Gerrit 提交命令不是那么好记,经常需要先 git push,接着被拦截报错之后,再根据提示复制命令行,再次执行方可成功提交 Gerrit 。作为攻城狮,这有点难以忍受了!!!
诉求
一、有没有单独的命令让我直接提交 Gerrit?
二、有没有命令行工具,我直接安装就能使用?
三、在 git push 后,经由 git hook 拦截后按需提交 Gerrit?
解决
一、有没有单独的命令让我直接提交 Gerrit?
答:有的,有次同事见我提交 Gerrit 不顺畅,转发了一个 bash 脚本给我:你把它复制到 /usr/local/bin 目录下,就能直接使用 gerrit 执行了,珍藏脚本如下(gerrit):
1 | branch=$(git symbolic-ref --short -q HEAD) |
二、有没有命令行工具,我直接安装就能使用?
答:有的,既然都有脚本了,作为前端开发,必须用心爱的 Node.js 封装一个命令行工具,只需两步即可使用:首先执行 npm i @dd/gerrit-cli -g ;接着在工程目录下执行 gerrit 即可使用。
三、在 git push 后,经由 git hook 拦截后按需提交 Gerrit?
答:有的,如果你还觉得全局安装命令行太麻烦,或者害怕新人来了一脸懵逼。那么,还可以借助 git hook 进行拦截,用户只需要『无脑地』执行 git push 即可。当然前端这块有现成的 git hook 神器,它就是人见人爱的哈士奇,至于其它语言生态,大家找找应该有的。
我们来看看如何封装上述脚本吧!
实现方式
1.配置命令
如何能让别人安装你的 npm 包时,就能在终端中执行命令行呢?只需对你的 npm 包的 package.json 添加 bin 字段:
1 | { |
之后别人使用 npm i -g your-first-cli-package 时,即可在终端中执行 yourCommand 调用你的 index.js 的逻辑啦。如果使用局部安装的方式,即 npm i your-first-cli-package,命令行将被安装到 node_modules/.bin/yourCommand 下,其内容正是 index.js 的内容。此时可编辑 npm scripts 调用。
2.调用声明
由于我们使用 Node.js 实现,因此命令行对应的入口 js 文件(此处即 index.js)需要声明当前文件使用 node 执行:
1 |
|
3.编写逻辑
此处实现得比较粗糙,目前就一个命令,因此未引入 args 这类包。
1 |
|
使用方式
全局使用(非前端工程推荐使用)
安装
npm i @dd/gerrit-cli -g
执行
确保在 git 工程目录下
gerrit
示例

JavaScript 工程局部使用(前端工程推荐使用)
安装
npm i @dd/gerrit-cli --save-dev
在 package.json 中新增 gerrit scripts
1 | "scripts": { |
执行
确保在 git 工程目录下
npm run cr
示例

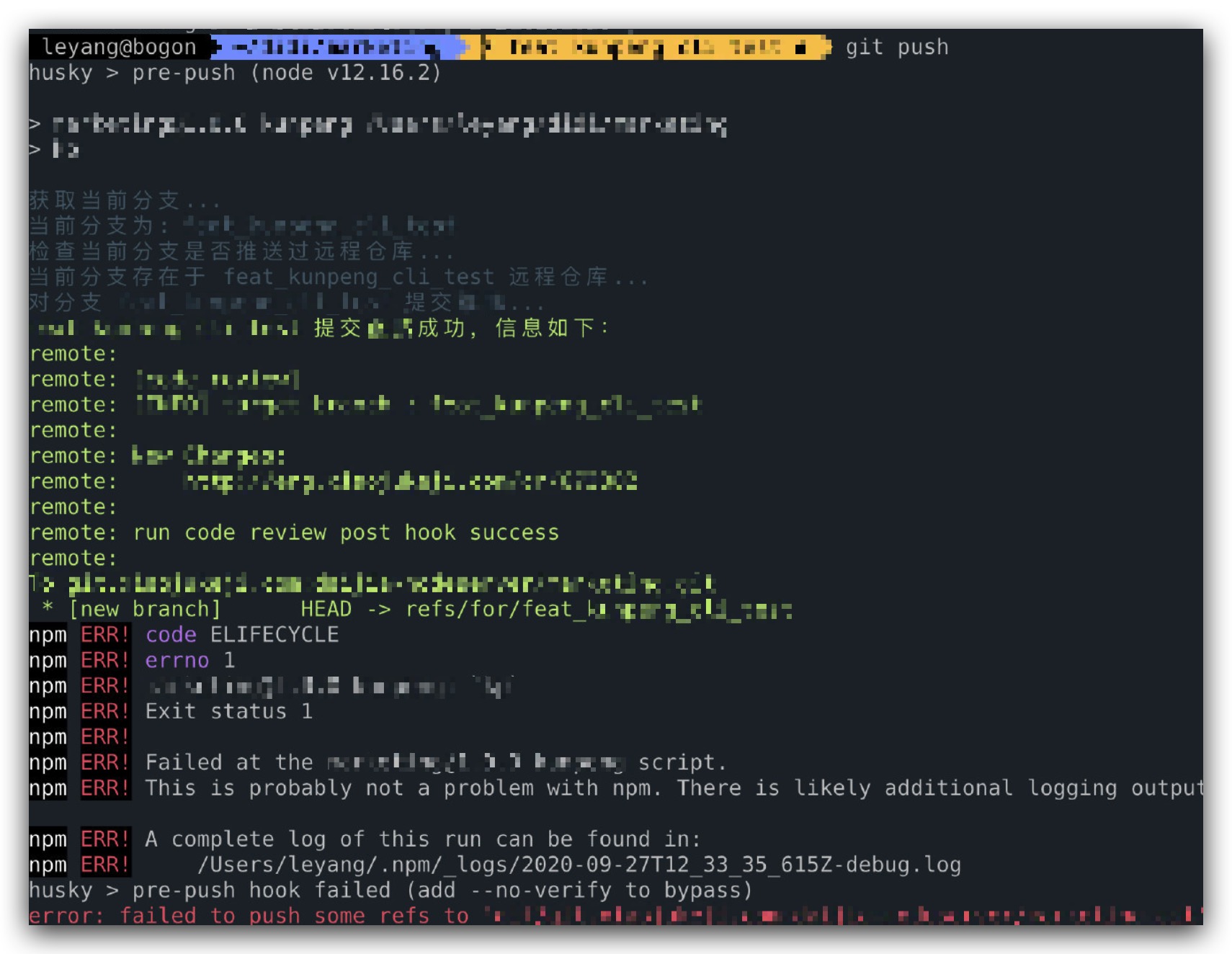
和 husky 配合使用
在 package.json 中新增 gerrit scripts
1 | "scripts": { |
执行
确保在 git 工程目录下
git push
示例

TODO
- 新增子命令支持生成 gerrit 的配置文件
- 打印对应的 CR 规范的文档链接,否则新人会懵逼
- 封装成 SDK 供其它工具调用
总结
我们多多少少会遇到类似的场景,以工程化的视角去封装它,让原本 npm 生态之外的 bash 脚本也能融于无形!
使用 Node.js 将珍藏的 bash 脚本封装成命令行工具
http://quanru.github.io/2020/10/02/使用 Node.js 将珍藏的 bash 脚本封装成命令行工具/